Hlavní obsah stránky
VYUŽITÍ NOVÝCH TECHNOLOGIÍ: Jak testovat přístupnost webu (proč, čím a jak testovat). 2. část
RADEK PAVLÍČEK pavlicek@teiresias.muni.cz
Minule (Čtenář, č. 2, s. 54–56) jsme se společně podívali na to, proč, čím a jak testovat přístupnost webu. Seznámili jsme se s tím, k čemu je tato dovednost dobrá, jak přistupovat k výsledkům automatických validátorů přístupnosti a co vše přístupnost ovlivňuje. Dnes si naši testovací dílnu vybavíme potřebnými nástroji a ukážeme si, jak je používat k testování stěžejních oblastí z hlediska přístupnosti a bez větších obtíží svépomocí. Testovací pracovní prostředí je možné připravit na různých operačních systémech. V tomto článku vás seznámím s tím, jaké nástroje používám při své práci já.
Pro zajištění přístupnosti totiž nestačí pouze definovat požadavky, ale neméně důležité je i zajistit, aby mohly být bez větších obtíží naplňovány. V opačném případě dochází k nesouladu mezi definováním požadavků na přístupnost a možnostmi tvůrců obsahu, což se ve svém důsledku pochopitelně může negativně odrážet na reálné přístupnosti webů. Tvůrci nebo správci obsahu proto potřebují jednoduché, snadno dostupné a použitelné nástroje k tomu, aby mohli přístupný obsah tvořit a současně měli možnost si otestovat, zda je opravdu přístupný.
Kromě toho je důležité jim také poskytnout návody a ukázky správných či možných řešení konkrétních situací, které mohou tvůrcům obsahu posloužit jako vodítka při konkrétních případech implementace přístupnosti (tuto roli v kontextu knihoven může mít například nedávno zveřejněná metodická příručka Evy Cerniňákové Přístupné webové stránky1 – recenze viz Čtenář, č. 2, s. 60–63).
Nástroje pro testování přístupnosti webu
Testovací pracovní prostředí je možné připravit na různých operačních systémech. Mým primárním testovacích prostředím je operační systém Windows 10, základním testovacím nástrojem aplikace Google Chrome, doplněná o několik rozšíření.
- Rozšíření pro Google Chrome
Color Contrast Analyzer (CCA)2
Jedná se o ideální nástroj pro otestování vzájemného kontrastu barev na webové stránce. Umí udělat analýzu celé stránky v jednom kroku, a není tak třeba posuzovat každou použitou barevnou kombinaci samostatně, což by bylo nejen zdlouhavé, ale hrozí zde i riziko, že bychom nějakou kombinaci mohli přehlédnout. Tento nástroj se hodí zejména v případě, kdy potřebujeme analyzovat rozhraní, obsahující více barevných kombinací, a současně potřebujeme názorný a srozumitelný výstup i pro laika.
Nástroj funguje tak, že stránku překryje filtrem, přes který prosvítá pouze to, co splňuje požadavky na minimální kontrastní poměr. Jeho nespornou výhodou je srozumitelnost takto prezentovaného výstupu i pro laika.
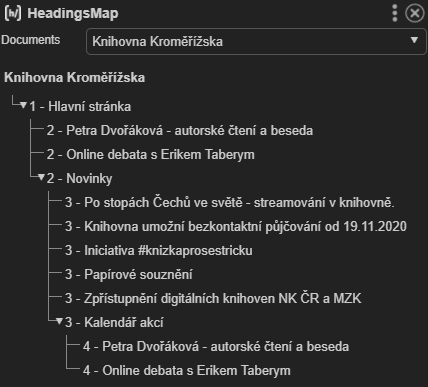
 HeadingsMap3
HeadingsMap3
Rozšíření slouží ke snadnému vygenerování interaktivní nadpisové osnovy stránky a otestování, zda odpovídá prezentovanému obsahu konkrétní webové stránky.
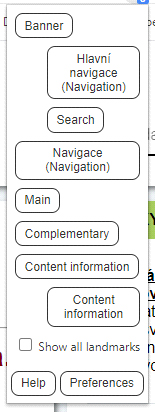
Landmark Navigation via Keyboard or Pop-up4
Rozšíření Landmark Navigation vygeneruje interaktivní seznam oblastí stránky (landmarků) na dané stránce, a umožní tak ověřit, zda jsou oblasti stránky definovány, aby to odpovídalo logickému členění jejího obsahu.
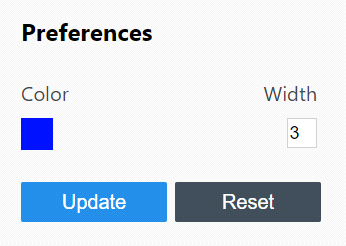
Focus Indicator5
Ne na každém webu je vizuálně zvýrazněn prvek, který získá focus při ovládání z klávesnice, proto se hodí toto rozšíření zapnout ve chvíli, kdy kontrolujeme přístupnost webu z klávesnice a potřebujeme průchod webem vizuálně sledovat.
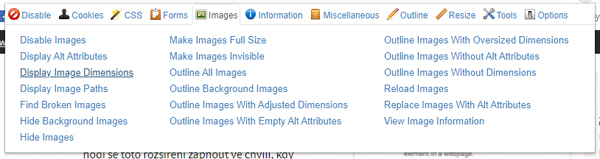
Web Developer Toolbar6
Komplexní rozšíření, které je podle svého názvu sice primárně určeno pro webové vývojáře, ale lze jej samozřejmě použít i k otestování přístupnosti webu.
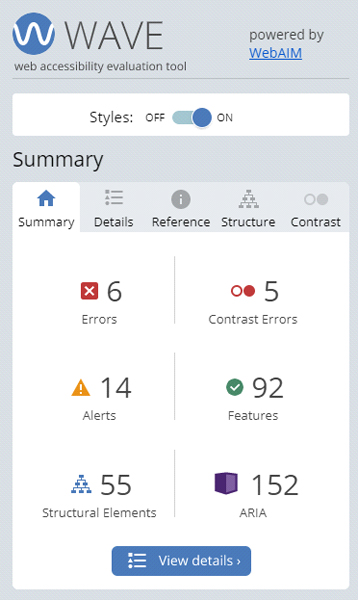
- WAVE Evaluation Tool7
Komplexní nástroj pro testování přístupnosti. Poskytuje vizuální zpětnou vazbu k testované webové stránce tím, že do ní vkládá grafické prvky, upozorňující na analyzovaném webu na chyby (Errors), varování (Alerts), funkce (Features), strukturální elementy (Structural Elements), HTML5 a ARIA prvky (HTML5 and ARIA) a chyby v kontrastu (Contrast Errors). Ke každému zjištění WAVE také nabízí i doplňující informace a rady, jak při odstranění nalezených bariér postupovat.
- Accessibility Insights for Web
Nástroj nabízí dva testovací scénáře:
FastPass nabízí dva testy, které umožňují za méně než pět minut odhalit nejčastější bariéry na testované webové stránce.
– Automated checks: nástroj nabízí automatickou kontrolu přibližně 50 požadavků na přístupnost.
– Tab stops: podle instrukcí a vizuální nápovědy je možné otestovat web na přístupnost z klávesnice a najít případná kritická místa a bariéry, které souvisí s tímto aspektem přístupnosti.
Assessment – testerům s odpovídajícími znalostmi HTML a doporučení Web Content Accessibility Guidelines umožňuje ověřit, zda web je v souladu s WCAG 2.1 úrovně AA.
– Automated checks: nástroj nabízí automatickou kontrolu přibližně 50 požadavků na přístupnost.
– Manual tests: nástroj nabízí detailní instrukce, příklady a rady, jak odstranit nalezené bariéry.
 Asistivní technologie
Asistivní technologie
Přístupnost webu je také potřeba zkontrolovat i za použití některé z asistivních technologií.
Odečítače obrazovky
V prostředí operačního systému Windows se nabízí použít odečítací programy NVDA nebo JAWS. NVDA je open-source odečítač, JAWS je placený program, který se podle licenčních podmínek nesmí používat ke komerčnímu testování.
Pokud s testováním pomocí odečítacích programů nemáte zkušenosti, průvodci by vám mohly být následující dva tutoriály:
– testování přístupnosti webových stránek se screenreaderem JAWS8;
– testování přístupnosti webových stránek se screenreaderem NVDA9.
Zvětšovací program
Pro otestování přístupnosti webu pro uživatele, kteří používají zvětšovací programy, je dnes naprosto dostačující Lupa ve Windows 10.
- Klávesnice
Protože řada požadavků na přístupnost je spjata s přístupností z klávesnice, naprosto nezbytným nástrojem pro testování přístupnosti pak je běžná klávesnice. Tu lze tedy bez nadsázky prohlásit za nejdostupnější a nejlevnější nástroj k testování přístupnosti.
Nástroje samy o sobě nám samozřejmě kvalitní výstupy z testování nezaručí, důležité jsou i know-how a kompetence testera. Jako výchozí materiál k prostudování doporučuji příručku Přístupné webové stránky10 a také doporučení WCAG 2.1 (např. přečtením článku Web Content Accessibility Guidelines (WCAG): seznamte se, prosím11).
Připomeňme si také to, co už jsme podrobněji rozebrali v minulém článku – automatické validátory lze s úspěchem použít k usnadnění práce a odhalení těch problematických oblastí, které tímto způsobem odhalit lze. Ale spolehnout se pouze na jejich výstupy by nebylo moudré.
Jak na jednoduchý audit přístupnosti
První věc, kterou je vhodné zkontrolovat, je přístupnost a ovladatelnost prvků z klávesnice. Klávesnice je nejdostupnější nástroj pro testování přístupnosti webu, protože i přes čím dál větší zastoupení mobilních zařízení se stále jedná o primární vstupní zařízení a každý uživatel ji má po ruce.
Cílem vyzkoušení jednoduché navigace po webu pomocí screen readeru je provést základní otestování, zda na uživatele screen readeru nečeká na webové stránce nějaká past, znemožňující mu práci s ní – tedy zda grafické prvky mají alternativní textové popisky, prvky, které slouží k interakci s uživatelem (tlačítka, rozbalovací seznamy atd.), je možné obsloužit či zda dynamicky zobrazený obsah získá focus.

Správné strukturování webové stránky korektně vyznačenými nadpisy a oblastmi stránek pomáhá uživatelům screen readerů v porozumění tomu, jak je webové stránka rozvržena. Umožňuje jim také efektivní práci s webem a nabízí možnost rychle se přesunout právě na tu část stránky, kterou potřebují. Dobře vytvořenou strukturu stránky si můžeme představit jako obsah knihy podobně, jako z obsahu získáme představu o názvech kapitol, a díky vazbě název kapitoly-číslo stránky se můžeme rychle v knize přesunout tam, kam potřebujeme, stejnou službu udělá uživateli screen readeru nadpisová osnova a oblasti stránky.
U jednotlivých prvků na stránce musí být zajištěn dostatečný barevný kontrast mezi popředím a pozadím tak, aby prezentované informace byly dobře čitelné.


Bližší informace o testování jednotlivých oblastí včetně praktických videoukázek postupů (které potřebné postupy demonstrují lépe než psaný text) lze najít v následujících článcích:
— Jak na jednoduchý audit přístupnosti – otestujte si bezbariérovost svého webu12;
— Informační technologie v knihovnách 2020: webinář o přístupnosti webu13.
Otázky, na které je dobré během testování najít odpovědi:
— Pokud procházím stránku z klávesnice (pomocí klávesy Tab), procházím ji ve smysluplném pořadí a dostanu se na všechny ovládací prvky na stránce?
— Je prvek, který získá focus, dostatečně zvýrazněn?
— Nejsou na stránce nějaké prvky mimo viditelnou oblast, na které bych se neměl při průchodu stránky z klávesnice dostat, ale přesto se na ně dostanu?
— Mohu projít stránku pomocí odečítače obrazovky, aniž bych někde uvízl, tj. dostal se z klávesnice na prvek, z něhož bych nemohl odejít?
— Mají všechny grafické prvky, které nesou významovou informaci, definován smysluplný alternativní textový popisek?
— Jsou custom controls (prvky stránky, vytvořené na míru) přístupné a ovladatelné i pomocí odečítače obrazovky?
— Je uživatel na stránce upozorněn, když se tam objeví nový obsah?
— Má stránka definovánu smysluplnou nadpisovou osnovu?
— Je stránka vhodně strukturována pomocí oblastí stránky?
— Je barva textu dostatečně kontrastní oproti barvě pozadí?
— Má text ve výchozím nastavení dostatečnou velikost a je dobře čitelný?
— Jsou odkazy v textu dostatečně (ideálně ne pouze barvou) odlišeny od okolního textu?
Závěrem
To, že jsou na webu nějaké bariéry, je naprosto normální (a upřímně – bylo by velmi překvapivé, kdyby tam žádné nebyly). Nic jako stoprocentně přístupný web totiž neexistuje.
Začněte třeba tím, že si podle informací v tomto článku a z něj odkazovaných materiálů otestujete svůj web a zjistíte, kde se na něm vyskytují možné bariéry z pohledu přístupnosti. A ty se pokuste postupně začít zmírňovat a odstraňovat. Často stačí málo – hlavně je třeba začít.
1 https://prirucky.ipk.nkp.cz/pristupnost/start
2 https://chrome.google.com/webstore/detail/color-contrast-analyzer/dagdlcijhfbmgkjokkjicnnfimlebcll
3 https://chrome.google.com/webstore/detail/headingsmap/flbjommegcjonpdmenkdiocclhjacmbi
4 https://chrome.google.com/webstore/detail/landmark-navigation-via-k/ddpokpbjopmeeiiolheejjpkonlkklgp
5 https://chrome.google.com/webstore/detail/focus-indicator/heeoeadndnhebmfebjccbhmccmaoedlf
6 https://chrome.google.com/webstore/detail/web-developer-toolbar/deeboegbjcnfgidliakhpoapnpomphji
7 https://chrome.google.com/webstore/detail/wave-evaluation-tool/jbbplnpkjmmeebjpijfedlgcdilocofh
8 http://ewj.blindfriendly.cz/
9 http://ewn.blindfriendly.cz/
10 https://prirucky.ipk.nkp.cz/pristupnost/start
11 https://poslepu.cz/web-content-accessibility-guidelines-wcag-seznamte-se-prosim/
12 https://poslepu.cz/jak-na-jednoduchy-audit-pristupnosti-otestujte-si-bezbarierovost-sveho-webu/
13 https://poslepu.cz/informacni-technologie-v-knihovnach-2020-webinar-o-pristupnosti-webu/
