Hlavní obsah stránky
ROVNÝ PŘÍSTUP: Projekt Blind Friendly Web - přístupnost webu opravdu pro každého
Text a foto RADEK PAVLÍČEK > pavlicek@tyflocentrumbrno.cz
Úvod
Spektrum uživatelů internetu je velmi různorodé. Pro přístup k němu používají kromě počítačů i různá jiná zařízení (například mobilní telefony), mají rozdílné programové vybavení i schopnosti a dovednosti v používání služeb, které tato síť nabízí. Řada uživatelů má také vlivem zdravotního postižení ztížený přístup jak k práci se samotným počítačem, tak s internetem. Jedná se především o osoby se zrakovým postižením, ale také o uživatele, kteří komunikují jiným způsobem (sluchově postižení), mají zhoršenou motoriku horních končetin či trpí poruchami učení a soustředění.
Některé skupiny uživatelů se zdravotním handicapem (zejména osoby se zrakovým postižením nebo motorickým postižením horních končetin) mají proto k dispozici různé pomocné (asistivní) technologie, které jim práci s webem umožňují. Aby tyto technologie fungovaly, je třeba webové stránky tvořit podle pravidel a zásad přístupného webu.
Výpočetní technika a uživatelé se zdravotním postižením

Výpočetní technika hraje v životě lidí s těžkým postižením zraku velmi důležitou roli. Nahrazuje jim oči při čtení tištěných dokumentů pomocí skeneru a OCR programu, umožňuje jim zápis a především úpravu textu, je významným prostředkem pro komunikaci a získávání informací. To vše prostřednictvím speciálního programového vybavení, pomocí kterého mohou s počítačem vůbec pracovat.
Kompenzační pomůcka na bázi osobního počítače je běžný počítač vybavený speciálními programy tak, aby jej mohl používat i člověk s těžkým postižením zraku. Speciální programy poskytují odezvu hlasovou (využijí lidé nevidomí či prakticky nevidomí), hmatovou (pro uživatele, kteří umí číst hmatem Braillovo písmo) nebo informace na monitoru zvětšují (využijí slabozrací).
Zpřístupnění výpočetní techniky lidem se zrakovým postižením je svým významem srovnatelné se sestavením hmatem čitelného písma Louisem Braillem v roce 1825.
Podobně jako zrakově postiženým slouží výpočetní technika i lidem s jiným typem postižení - neslyšícím, tělesně postiženým, lidem s poruchami učení či soustředění. Jen používají jiný typ asistivních technologií - například speciálně upravené klávesnice či různá alternativní vstupní zařízení.

Je důležité si uvědomit, že požadavky jednotlivých skupin zdravotně handicapovaných uživatelů se často liší v závislosti na typu jejich zdravotního postižení. Například nevidomí uživatelé nutně nepotřebují textový přepis audiozáznamu, protože si jej mohou bez problémů poslechnout. Pro uživatele se sluchovým postižením je ale textový přepis naprosto nezbytný k tomu, aby se s obsahem audiozáznamu mohli seznámit. Dostatečný barevný kontrast je zase velmi důležitý pro uživatele slabozraké, nemá ale žádný přínos pro uživatele nevidomé - těm jejich screenreader - program, který jim umožňuje pracovat s počítačem - přečte i bílý text na bílém podkladu.
Velký přínos webu spočívá v tom, že umožňuje zrealizovat často i odporující si či velmi rozdílné požadavky jednotlivých skupin handicapovaných uživatelů a obsah, který je prezentován, tak zpřístupnit.
Co je přístupný web?
Za přístupný web lze dnes považovat takový web, který bude návštěvník s těžkým zdravotním postižením schopen i přes svůj zdravotní handicap, za pomoci prostředků, které má k dispozici, a způsobem, který mu vyhovuje, efektivně používat a dosáhnout svého cíle.
Přístupná webová stránka přináší užitek jak svému uživateli, tak i provozovateli.
Provozovatel může díky přístupnému webu:
• získat více návštěvníků a zákazníků,
• snížit náklady na webovou prezentaci - přístupná webová prezentace se lépe udržuje a aktualizuje než prezentace nepřístupná,
• snížit náklady například na technickou podporu - uživatel si informaci najde na webu a nemusí volat do společnosti, která web provozuje, a zjišťovat odpověď na svůj dotaz,
• zlepšit svůj obraz v očích veřejnosti tím, že dělá něco pro lidi s handicapem.
A v čem je přístupný web přínosný pro uživatele?
• Přístupnost mu umožňuje s webovými stránkami v mnoha případech vůbec pracovat.
• Přístupné webové stránky výrazně lépe využije a snadněji se na nich dostane ke svému cíli.
• Přístupný web mu umožňuje snazší zpracování informací, které jsou na něm prezentovány. Příkladem může být zkopírování části stránky do textového editoru, v němž je v případě, kdy je obsah stránky správně strukturován nadpisy a seznamy, jeho zpracování mnohem snazší a rychlejší.
Co vše má vliv na přístupnost?
Přístupnost ovlivňuje celá řada aspektů1. Pokud chceme vytvořit opravdu přístupný web, je třeba brát v potaz co nejvíce z nich. Základním vodítkem pro tvorbu přístupného webu může být některá z metodik přístupnosti. Za aktuální a pro současné potřeby asi nejvhodnější lze považovat metodiku Web Content Accessibility Guidelines (WCAG) 2.02, která nejlépe reflektuje současný pohled na přístupnost. K dispozici je kromě originální metodiky i český překlad3, který však zatím není autorizován. Pro lepší pochopení jednotlivých požadavků této metodiky lze pak použít kontrolní seznam, obsahující soupis konkrétních požadavků. Ten existuje jak v anglické4, tak v české5 verzi.
Tím, kdo bude s webovou stránkou za ztížených podmínek pracovat, je handicapovaný uživatel, ne autor metodiky či webu. Při přípravě přístupného webu je tedy třeba se zaměřit na principy přístupnosti a pochopení významu jednotlivých pravidel přístupnosti. Pokud tvůrce webu neporozumí smyslu jednotlivých pravidel a významu, který naplnění těchto pravidel má pro uživatele s handicapem, může je aplikovat špatně, bez užitku a v některých případech dokonce může špatným pochopením pravidla bariéry vytvářet.
Význam metodik přístupnosti spočívá v definování a standardizování postupů, které vedou k přístupnému webu. Vyjadřuje konsensus či aspoň většinový názor na „best practices“ a metody, jak přístupný web vytvořit. Soulad s metodikou přístupnosti však ještě automaticky nezaručuje přístupnost webu.
Pokud se tvůrci webů zaměří na technické aspekty přístupnosti, mohou docílit technické přístupnosti, ale ne reálné. Technicky přístupný web se dá přirovnat například k budově knihovny, která může být technicky přístupná pro nevidomého návštěvníka. Návštěvník může například chodit po chodbách, otevírat dveře, používat výtahy, ale bez vysvětlení (případně hmatového plánku), jak je budova navržena, na kterém patře jsou jaká oddělení, kde jsou výtahy, se bude v budově jen velmi špatně orientovat - obzvlášť napoprvé. Nevidomý návštěvník se sice může zkusit po budově pohybovat metodou pokus-omyl, ale ta je velmi zdlouhavá a těžkopádná. Budova je tedy pro něj přístupná, ale jen velmi obtížně použitelná.
Podobně mohou tvůrci vytvářet weby, které jsou pro uživatele s handicapem po technické stránce přístupné, ale jen velmi obtížně se na nich orientují a dostávají k informacím, které hledají. Technické aspekty jsou při tvorbě přístupného webu důležité, ale samy o sobě k dosažení reálné přístupnosti nestačí.
Jak přístupný web vytvořit?
Přístupnost jde dnes ruku v ruce s tvorbou kvalitního webu. Pokud jej autor tvoří podle aktuálních trendů, dělá toho pro přístupnost hodně, a možná o tom ani neví ;-).
Uživatelé chodí na webové stránky knihoven pro informace a chtějí je získat co nejrychleji. Základem reálné přístupnosti a použitelnosti pro uživatele se specifickými potřebami je tedy přehledná, konzistentní a kompaktní navigace v rámci stránky i webu. Té můžeme docílit různými způsoby:
Nadpisy
Nadpisy slouží nevidomým jako důležité záchytné body pro přesun na jednotlivé části stránky, po kterých se mohou pomocí funkcí svého screenreaderu rychle pohybovat. Nadpisy také uvozují jednotlivé části stránky a uživatel tedy ví, že to, co je mezi jednotlivými nadpisy, patří z logiky věci k sobě. Proto je velmi důležité, aby nadpisy uvozovaly všechny důležité části stránky, jejich struktura (hierarchie) dávala smysl a jejich označení vystihovalo jejich význam.
Kompletní návod, jak strukturování pomocí nadpisů udělat, najdete v článku Jak přístupně strukturovat webovou stránku pomocí nadpisů6.
Ovladatelnost webu z klávesnice
Ovladatelnost webu z klávesnice je neméně důležitou funkcí z hlediska navigace a práce s webovou stránkou. Uživatel musí mít možnost se na všechny prvky na stránce, které mohou získat focus (odkazy, formulářové prvky), dostat z klávesnice a také musí mít možnost prvek z klávesnice aktivovat. Pokud ovladatelnost webu z klávesnice není možná, může mít problém se získáváním informací celá řada návštěvníků - nejen nevidomí, ale třeba i uživatelé s motorickým postižením horních končetin či ti, kteří nemohou z nějakého důvodu použít myš.
Dostatečný barevný kontrast
Dostatečný barevný kontrast písma je velmi důležitá část přístupného webu. Bez nadsázky se dá říci, že požadavek na dostatečný kontrast pomáhá opravdu každému - kontrastnější text se lépe čte. Pokud tedy připravujete grafický návrh webu, nezapomeňte do zadání zahrnout i tento požadavek. Kontrast se dá už poměrně přesně změřit 7, takže si můžete snadno ověřit, zda váš grafik v tomto ohledu odvedl dobrou práci.

Dodržování zvyklostí při návrhu webu
Další oblastí, kde se moc nevyplatí experimentovat a vymýšlet již vymyšlené, je rozložení prvků v rámci webové stránky. Uživatelé hledají konkrétní obsah či funkcionality na obvyklých místech stránky - logo v levém horním rohu, vyhledávání vpravo nahoře, navigaci vlevo či nahoře atp. Obzvlášť důležitý je tento požadavek pro uživatele slabozraké, kteří kvůli použité softwarové lupě vidí v jednu chvíli jen velmi malou část obrazovky. Pokud dáte tyto prvky jinam, může se stát, že je slabozraký uživatel přehlédne a z tohoto důvodu je nebude moci použít.
Další informace o nejčastějších chybách v přístupnosti lze najít v článcích Nejčastější chyby v přístupnosti z pohledu nevidomých uživatelů8 a Nejčastější chyby v přístupnosti z pohledu slabozrakých uživatelů9 na serveru Zdroják.
Kdo vám může s přístupností pomoci?

Přístupností se v České republice zabývá celá řada subjektů. Největší a nejdelší zkušenosti s přístupností mají realizátoři projektu Blind Friendly Web - TyfloCentrum Brno, o. p. s. Sjednocená organizace nevidomých a slabozrakých ČR.
Projekt Blind Friendly Web10 vznikl v roce 2000 jako jeden z výstupů kurzů obsluhy výpočetní techniky pro zrakově postižené. Většina webových stránek byla v té době pro uživatele se zrakovým postižením velmi obtížně přístupná a tudíž nepoužitelná. Aby je bylo možné školit v používání webu za pomoci asistivních technologií, bylo třeba s tímto stavem něco udělat.
Naším řešením bylo:
• mapování stránek, které jsou pro zrakově postižené přístupné, a jejich umístění do katalogu Blind Friendly;
• vytvoření a průběžná aktualizace metodického návodu pro tvůrce webů;
• osvětová činnost - prezentace projektu na seminářích, konferencích, aktivní účast v porotách soutěží (např. Zlatý erb či Biblioweb).
Blind Friendly Web je první projekt v České republice, který se začal systematicky věnovat přístupnosti webových stránek. Jako první a jediní se soustřeďujeme na tzv. reálnou přístupnost, která kromě technických aspektů bere v potaz i požadavky a potřeby uživatelů a máme tým mladých zrakově handicapovaných testerů, kteří se aktivně podílejí na hodnocení přístupnosti. Stavíme se k ní s progresivním pohledem na věc - oproti jiným subjektům se soustřeďujeme na uživatele, namísto kladení důrazu na naprostou shodu s pravidly přístupnosti.
Přínos projektu Blind Friendly Web spočívá i v přesahu původní cílové skupiny - také běžní uživatelé mohou ocenit kvality přístupného webu. Přístupný web je totiž mnohem lépe použitelný i pro ně, a přináší tak užitek opravdu komukoliv.
Několik tipů a rad závěrem
Do tvorby přístupného webu se samozřejmě může pustit každý. Jsou k tomu však třeba odpovídající znalosti a zkušenosti, jejichž získání je nutné věnovat nějaký čas. Přístupnost se prolíná s dalšími obory tvorby webových stránek (informační architektura či použitelnost), takže je třeba na ni nahlížet v širších souvislostech a znalosti propojit i s jinými obory. Na webu existuje celá řada materiálů jak přístupný web vytvořit, mnohdy však může být efektivnější svěřit tento úkol do rukou odborníkům, kteří už mají s tvorbou přístupných webů bohaté zkušenosti.
Inspirací pro tvorbu přístupného webu mohou být již hotové weby knihoven či institucí, na kterých si na závěr ukážeme, že i přístupný web může být hezký a jeho vytvoření není při odpovídajících znalostech problém.
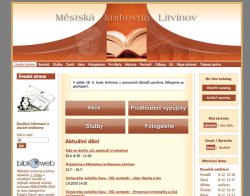
Prvním příkladem je web Městské knihovny Litvínov, který už dvakrát získal v soutěži Biblioweb cenu za nejlepší bezbariérový web. Najdete jej na adrese www.knihovna-litvinov.cz. Inspirovat se můžete také u webu Knihovny Kondrac na adrese www.kondrac.cz/knihovna nebo na webu Městské knihovny v Ústí nad Orlicí na adrese www.knihovna-uo.cz.
Web obce Třebihošť na adrese www.trebihost.cz pak může být příkladem přístupného webu obce, přístupné webové stránky města zastupuje například Slaný www.meuslany.cz. Inspirací mohou být také oblíbené weby uživatelů se zrakovým postižením, o nichž před časem vycházel stejnojmenný seriál 11 na blogu POSLEPU.
Všechny výše uvedené příklady dokazují, že i web knihovny lze vytvořit přístupně a použitelně. Věřím, že i ten váš se mezi ně v dohledné době také zařadí.
ODKAZY:
1 http://zdrojak.root.cz/clanky/7-aspektu-ktere-maji-vliv-na-pristupnost/
2 http://www.w3.org/TR/WCAG20/
3 http://blindfriendly.cz/wcag20
4 http://webaim.org/standards/wcag/checklist
5 http://blindfriendly.cz/wcag20checklist
6 http://poslepu.blogspot.com/2010/01/jak-pristupne-strukturovat-web-pomoci.html
7 http://poslepu.blogspot.com/2009/01/testovani-kontrastu-barev.html
8 http://zdrojak.root.cz/clanky/chyby-pristupnosti-z-pohledu-nevidomych-uzivatelu/
9 http://zdrojak.root.cz/clanky/chyby-v-pristupnosti-pro-slabozraku-uzivatele/
Mgr. Radek Pavlíček, TyfloCentrum Brno, o. p. s.
Autor pracuje jako metodik projektu Blind Friendly Web, přístupností se profesionálně zabývá od roku 2000. O tématu pravidelně publikuje na svém blogu POSLEPU 12, příležitostně v magazínu Zdroják 13.
ROVNÝ PŘÍSTUP
Následující anketa přináší zkušenosti a inspiraci ze dvou vybraných výše jmenovanýchknihoven, jenž byly v soutěži Biblioweb oceněny právě za přístupný web, který vytvářejí.

Městská knihovna Litvínov
Vítěz kategorie Blind Friendly Web v soutěži Biblioweb 2008, 2010
Na otázky odpovídali Marcela Gűttnerová a Radek Šiman
Od jakého roku knihovna provozuje webové stránky a jaký byl impuls k jejich spuštění?
Do Městské knihovny Litvínov jsem nastoupila v roce 2000 a když jsem viděla, že veškerou místní techniku tvoří starý psací stroj a jeden postarší počítač, na kterém se začalo katalogizovat, bylo mi jasné, že musím začít s kompletní modernizací knihovnické práce.
Web knihovny funguje přibližně od roku 2001, kdy jsme získali první dotaci z programu VISK Ministerstva kultury ČR na nákup počítačů a připojení knihovny k internetu.
První verze webu byla velmi jednoduchá a poněkud nepřehledná. Postupem času jsem začala spolupracovat s ing. R. Šimanem, který web neustále vylepšoval. Impulsem ke spuštění webové prezentace byla nutnost modernizace knihovnických služeb, zviditelnění knihovny a počátek využívání internetu pro komunikaci se čtenáři.
Jak jste v počátcích zabezpečili jejich technické řešení (doména, správa stránek apod.), a jak je tomu nyní?
Doména i webový prostor jsou od počátku stále stejné, protože jsme měli už tehdy možnost umístit stránky na jednom z nejlepších hostingových center v ČR, takže jsme se nikdy nemuseli obávat o jejich dostupnost. Původní verze stránek byla statická, bez možnosti úprav. V roce 2004 jsme provedli kompletní rekonstrukci stránek včetně zpracování designu profesionálním grafikem. Impulsem pro tuto změnu byl právě neuspokojivý vzhled, chybějící administrace a požadavek na provádění častých úprav přímo zaměstnanci knihovny. Aktuální verze stránek poskytuje administrační rozhraní vytvořené na míru podle požadavků knihovny. Upravují se zde především akce pořádané knihovnou, aktuality, rozesílá se infomail, spravují fotogalerie či vydávají tiskové zprávy.
Kdy byly stránky přizpůsobeny uživatelům se zrakovým handicapem?
Na přelomu let 2007-2008 proběhla zásadní úprava nového webu tak, aby začal splňovat požadavky na přístupnost nevidomých a zrakově postižených. Vzhled webu se však prakticky nezměnil. To může být zásadní problém, pokud knihovna potřebuje tuto změnu, která ovšem není vidět, obhájit při získávání finančních prostředků u svého zřizovatele.
Co vše bylo potřeba k tomu zajistit (odborné znalosti, školení správce stránek apod.)?
Webmaster nastudoval technické požadavky norem a metodiku Blind Friendly Web. Tyto normy přesně definují sadu podmínek, které je nutno dodržet, aby web splňoval kritéria přístupnosti. Pokud je program webu správně navržen, tak od správce obsahu stránek nevyžaduje žádné dodatečné znalosti. Všechno se děje na úrovni generování HTML kódu www stránek.
Jaká splňují vaše webové stránky kritéria?
Splňujeme normy WCAG 1.0 Priority 1,2,3, Section 508 a metodiku Blind Friendly Web.
Co byste poradila ostatním knihovnám, které by chtěly přístupné stránky teprve spustit nebo ty stávající přizpůsobit zrakově handicapovaným občanům?
Knihovna, která to s přístupností webu myslí vážně, potřebuje mít webové stránky od někoho, kdo se webem zabývá profesionálně, a může tak požadovanou kvalitu garantovat. Další možností je použití některého renomovaného redakčního systému. Nevýhodou takových produktů však zůstává jejich přílišná obecnost a často mívají poměrně nepřehlednou administraci. Naproti tomu redakční systém vytvořený na míru je jednoduchý a přehledný, vyžaduje však vyšší investice.
Městská knihovna Ústí nad Orlicí
Vítěz kategorie Blind Friendly Web v soutěži Biblioweb 2007
Na otázky odpovídala Jana Kalousková
Od jakého roku knihovna provozuje webové stránky a jaký byl impuls k jejich spuštění?
Vlastní webové stránky http://www.knihovna-uo.cz provozujeme již od roku 1997, protože nám jejich vytvoření nabídl v rámci své diplomové práce student Technické univerzity Liberec, který byl v té době v knihovně na praxi. Od počátku byl součástí webové stránky i přístup do katalogu knihovny.
Jak jste v počátcích zabezpečili jejich technické řešení (doména, správa stránek apod.), a jak je tomu nyní?
Doména byla nejprve spravována firmou Mopos, později jsme přešli k firmě Active24.
Hosting si děláme od počátku sami na vlastním serveru. Sami jsme si připravili i obsah stránek, který pravidelně aktualizujeme, vždy jsme chtěli, aby naše stránky sloužily jako informační portál.
Kdy byly stránky přizpůsobeny uživatelům se zrakovým handicapem?
Na přístupnost pro zrakově postižené jsme kladli důraz už od počátku.
Co vše bylo potřeba k tomu zajistit (odborné znalosti, školení správce stránek apod.)?
Bylo třeba prostudovat všechna doporučení a těmi se řídit. (Pravidla přístupnosti MV ČR, Blind Friendly Web, WCAG.)
Jaká splňují vaše webové stránky kritéria?
Jsou to právě výše uvedená: Pravidla přístupnosti MV ČR, Blind Friendly Web, WCAG.
Co byste poradila ostatním knihovnám, které by chtěly přístupné stránky teprve spustit nebo ty stávající přizpůsobit zrakově handicapovaným občanům?
Prostudujte si materiály (kromě již zmíněných metodik dále ještě volný seriál o přístupnosti od Radka Pavlíčka na serveru zdrojak.cz a blog Poslepu stejného autora) a pusťte se do toho, není to tak těžké, jak to může zpočátku vypadat.
Za odpovědi děkuje LENKA ŠIMKOVÁ
